随着需要包容性增长,品牌和营销人员急于提高可访问性和迎合受众的需求更大。这超越发展中更容易但也延伸到社会媒体网站。专注于开发包容是很重要的设计为您的社交媒体的文章让残疾用户来访问它们。
包容性设计我们什么意思?为什么它那么重要在社会媒体?更重要的是,你如何让你的社交媒体文章和包容性设计更容易吗?继续读下去,发现你的紧迫的问题的答案。
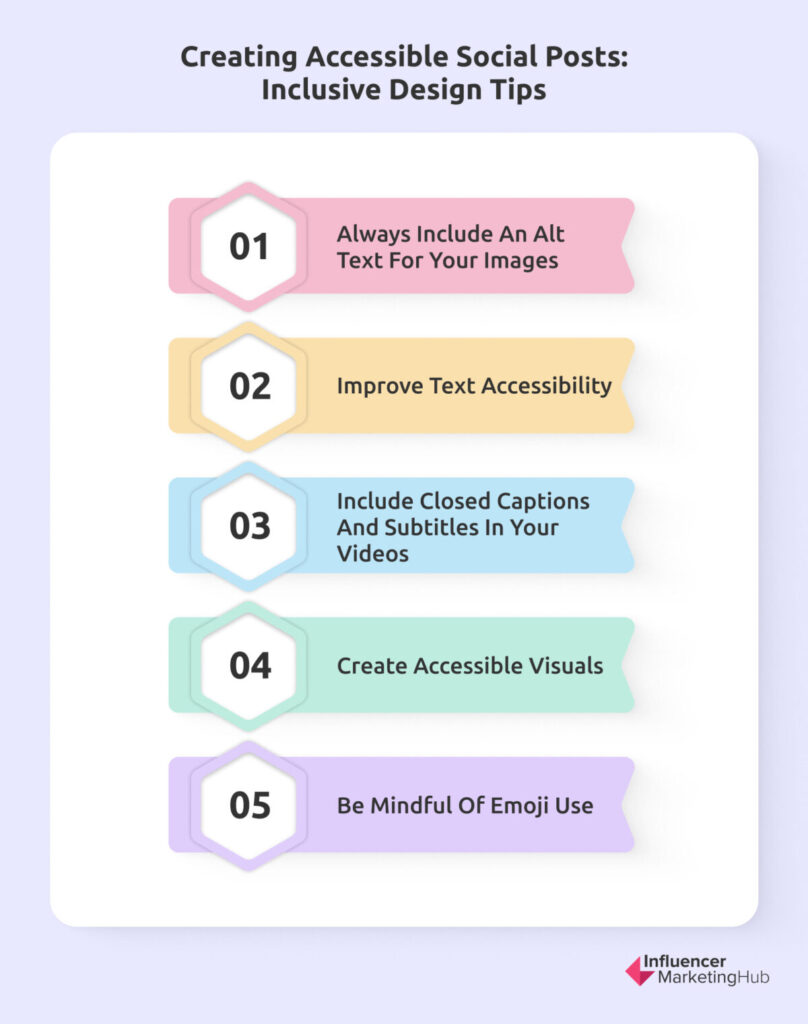
5社交媒体包容性设计技巧:
社交媒体的可访问性和包容性设计是什么?
社交媒体的可访问性指的是创建社交媒体文章和内容,用户可以访问不同的背景和能力。包容性设计包括设计和开发内容,所有用户可以参与不管他们的能力。它考虑了用户的不同需求和经验,这样每个人都能充分享受并与之交互的内容。
包容性设计可能涉及设计为来自不同文化背景的人或说不同的语言。它还包括残疾迎合用户的需求,这样他们就可以访问和参与内容尽管他们独特的挑战。例如,它可能涉及包括一个描述性的alt文本与视觉障碍理解视觉内容帮助用户。
为什么包容性设计重要的社交媒体
什么大不了的社交媒体上使用包容性设计呢?为什么你关心保持可访问性对你的社交媒体的帖子吗?
简短的回答是,你就会排除很多人当你不使用包容性设计为你的社交媒体文章。记住,这些人可能会对你的品牌是有价值的客户。
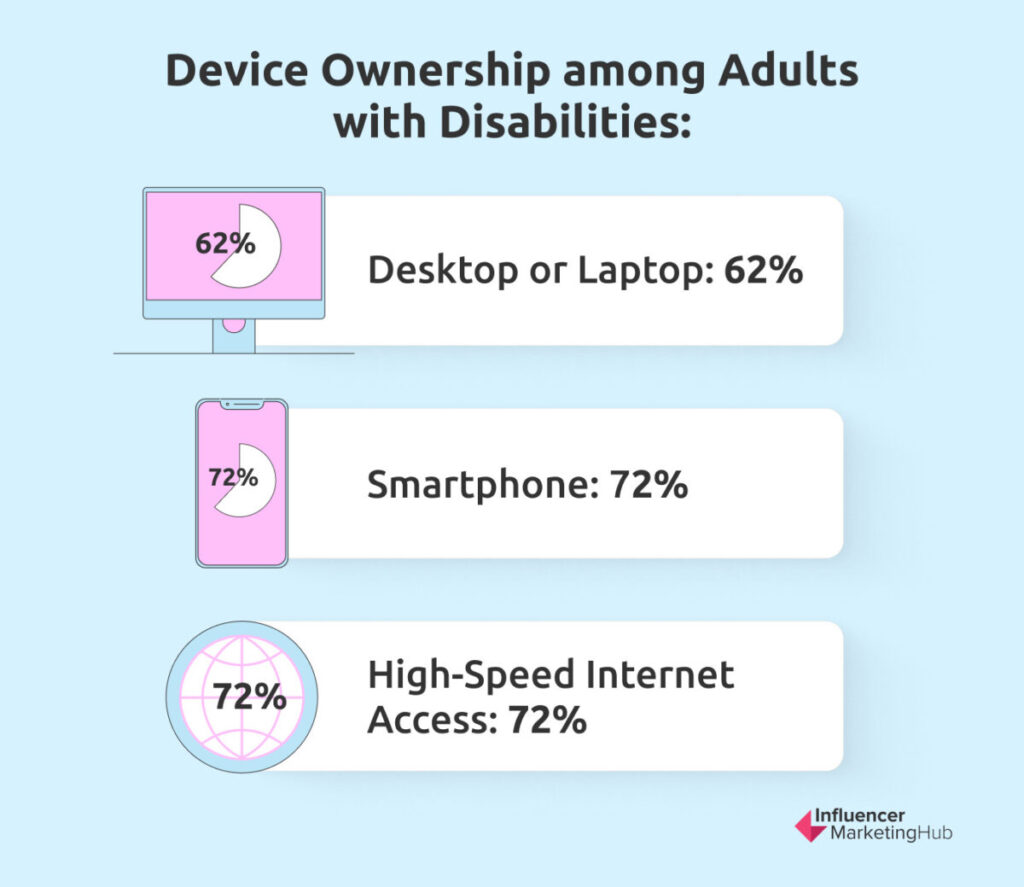
在美国,超过4000万人为残疾人。虽然有一个数字鸿沟与残疾和那些没有个人之间,至少有62%的成年人残疾的台式机或笔记本电脑。同时,72%还拥有智能手机,72%获得高速互联网。此外,四分之三的美国残疾人每天使用互联网。

从这些数字,可以有把握地说,很大一部分的社会媒体用户与某种形式的残疾。未能迎合他们的需求和考虑他们的残疾可能导致排斥。最终,你就会失去机会与有价值的受众群体。
进一步分解这些数字,让我们考虑特定类型的残疾相关的社交媒体使用。这里有一些更多的数字给你一个更好的主意。
- 超过10亿世界各地的人们与视力丧失,4300万失明和2.95亿有中度到严重的视力损害。
- 此外,超过15亿人至少有一只耳朵有听力损失,7000万年被充耳不闻。
考虑到我们主要通过音频和视觉消费内容,上面的数字足以说服你,包容的设计是至关重要的。更不用说,公司受易访问性法律来确保他们的数字内容是残疾用户访问。所以当你优先包容性设计社交媒体,这是一个win-win-people享受和与你互动内容不管他们的能力和保持合规的同时扩大你的到达。
5包容性设计技巧让你的社会职位更容易
现在让我们进入实际的方面。你能做什么来让你的社会职位更容易?这里有一些包容性设计技巧来帮助你开始。

总是包括你的图片的Alt文本
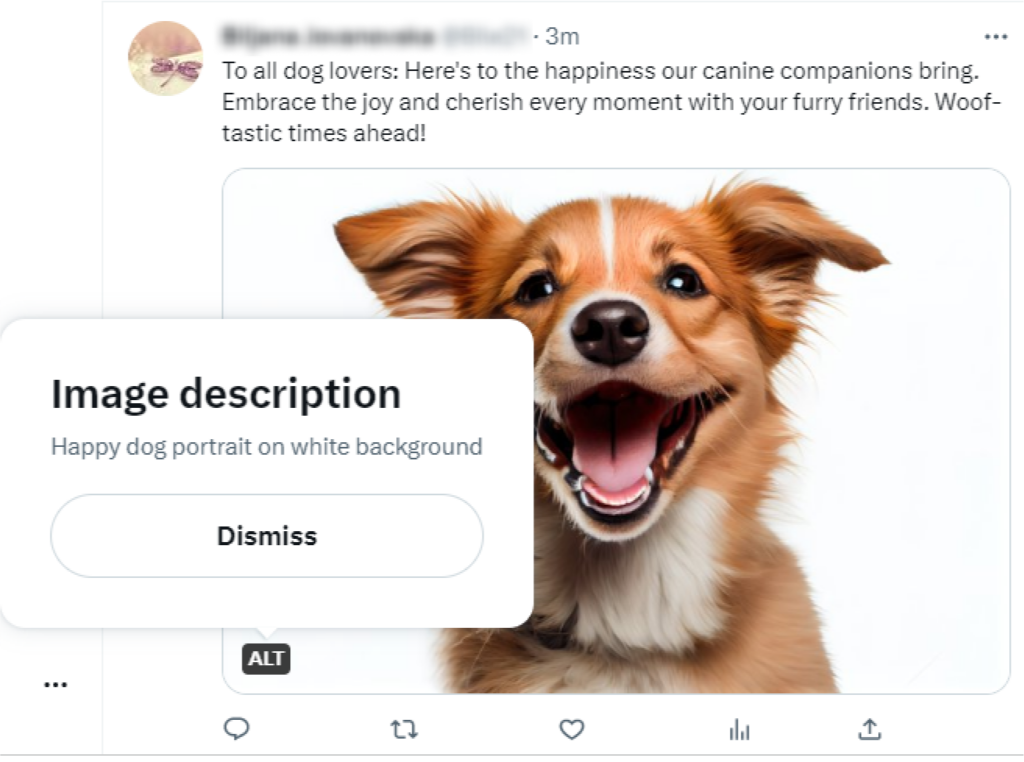
在社交媒体上发布的视觉内容时,一定要包括alt文本来帮助有视觉障碍的用户了解图像。图像的alt文本是一个简短的描述来帮助用户可视化即使他们看不到它。屏幕阅读器将宣读他们的描述,这样他们就可以理解的内容。这是它如何会在Twitter上。

没有一个alt文本,屏幕阅读器将简单地告诉他们,有一个形象。这不会帮助任何人,因为它不会有效地传达你的信息,它使视力受损的用户体验不佳。
不幸的是,alt文本社交媒体仍未得到充分利用,与大多数领先品牌未能包括在他们的形象。有些人可能做最低限度,并提供一个模糊的描述,并没有真正帮助用户可视化图像。因此,创建描述性alt文本对你形象的帖子是完美的设置你的品牌在竞争中脱颖而出的机会。
一些社会媒体平台给你选择对你的文章自188滚球地址动生成一个图像alt文本。这涉及到图像识别技术的使用来描述图像。然而,最好是如果你写自己因为这些自动生成的描述往往是含糊的,不一定得到你的讯息。
不知道如何写?想到一个方法来描述图像的人看不到。然后遵循以下最佳实践开始写你的alt文本。
- 试着尽可能的描述,同时保持简洁。
- 包括尽可能相关的关键字。这将帮助你社交媒体搜索引擎优化并在相关搜索提高能见度。
- 转录可能在图像中包含的任何文本。记住屏幕阅读器无法阅读文本在你的图像,它包括在你的alt文本有助于传达讯息。
- 避免写“形象”或“图片”,因为这些都是给定的。
- 一定要写一个alt文本gif。如果平台不给你选择,包括在你的描述。
提高文本的可访问性
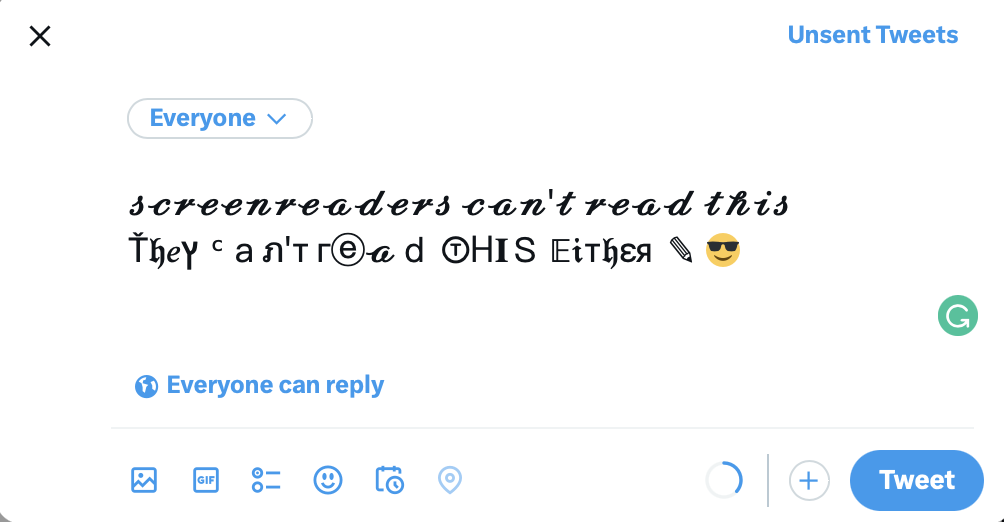
如果你创建文本的文章,你可能认为你没有采取额外的步骤,使他们可以从屏幕阅读器可以读取文本文章在社交媒体。但重要的是要注意,并不是所有的文本的帖子都可以访问。因此,尽管你可能觉得和有趣的排版,这未必是个好主意如果你想屏幕阅读器能够阅读你的文章。
还记得那些花哨的字体和脚本,一些用户喜欢使用吗?这些字体的问题是,他们不一定可以屏幕阅读器。技术将检测他们的数学特征实际上是和想出一个非常令人困惑的叙述。

换句话说,你必须确保你发布的文本是每个用户访问。这里有一些技巧提高你的社会媒体文本的可访问性。
- 跳过花哨的字体,写清楚(即使在课本的风险“无聊”)。只使用指定字体创建平台的文本。
- 在相同的注意,避免在全部大写或交替帽。这听起来像胡言乱语当屏幕阅读器试图大声读出来。
- 确保先拼出缩写。别忘了添加时期之间的缩写屏幕阅读器可以读取正确。
- 使用Pascal编写标签。
这将涉及到利用你的每一个字的第一个字母标签所以他们可以正确读取。看看Colourpop化妆品如何使用Pascal下面标签。
包括你的标签和提到的标题。如果你包含它们的标题,它会中断叙述的流动。
在相同的注意,避免使用星号来代替字母或添加太多的特殊字符。这将是令人困惑的阅读屏幕阅读器和可能会产生干扰的流动。
包括关闭字幕和字幕的视频
视力受损的用户可以听到的音频社交媒体的视频帖子。但是这些用户有听力障碍呢?或用户某种感官问题宁愿观看视频和声音了吗?更不用说非英语母语人士难以理解语言时用不同的口音。
这就是为什么包括在你的社交媒体视频字幕或关闭字幕是一个包容性设计的关键部分。他们使你的内容可访问更大的观众,因为它迎合个人不同的需求和偏好。
一些社会媒体平台等188滚球地址Instagram甚至自动生成标题。所以你不需要自己手动抄写视频。相反,应用程序将自动生成标题配合的演讲视频并将它们显示给用户。特性可以被激活,这样用户可以打开或关闭,因为他们所需要的。
你甚至可以选择自己添加字幕,将烧到视频当你创建它。这个不能打开或关闭根据用户的偏好。然而,他们可能适合品牌想保持非常具体的设计指南,因为你必须控制字体样式和颜色。
无论你选择打开或关闭字幕,确保字体背景形成鲜明对比。这将确保文本清晰可见观众,所以他们不必斜视阅读它。此外,考虑特定于平台的细节,以确保文本不是由某些元素,如按钮和工具箱。
创建易访问的视觉效果
让你的视觉内容访问不仅仅是添加一个合适的alt文本。相反,你的包容性设计应该覆盖整个设计的图片。这将允许你迎合人们不同的视觉需求,如有光敏或色盲的用户,例如。这里有一些小贴士如何创建更容易为您的社交媒体的视觉效果:
通过保持正确的颜色对比提高可读性。你需要一个最小色彩对比的4.5:1,以确保任何文本为用户覆盖是清晰的。
- 对你的文字覆盖。避免增加过多的文本图像中一些用户可能是难以阅读。如果你想要包括更多的文本信息,而是使用标题空间。
- 避免与太多的闪烁,分享动画图片或视频频闪效应,或过度运动。这可能是有害的光敏性和用户可能引发癫痫和偏头痛。如果你必须发这种类型的内容,一定要包括一个警告,所以他们有足够的时间暂停和滚动。
- 不表达的意思仅仅使用颜色,因为它可能很难解释为用户提供色盲。相反,使用颜色结合符号、标签和文本。
注意Emoji使用
Emojis可能打破文本块的好办法,让你的文字文章更有趣。然而,过度使用它们或者使用不正确可以带来麻烦对你品牌的社交媒体可访问性的努力。使用以下的最佳实践,以确保你使用emojis谨慎的方式并不风险内容可访问性:
- 避免使用emojis要点。因为屏幕阅读器阅读emoji的alt文本,它可以影响你的信息的清晰。
- Emojis应该添加只有最后的句子。把它们中间会扰乱句子的流。
- 限制你的emoji使用三/ post。使用太多的可以破坏和毁灭的用户的体验。
- 跳过emojis那些断章取义。每个emoji你包括你的文章应该增加价值,有意义。
例如,下面Fabletics帖子有手emoji指向即底部。评论部分。这个emoji后一个问题问人们什么颜色他们最兴奋穿最新品牌的下降。emoji有明确的背景下,这将允许用户立即明白为什么这是包括在内。
提高你的社会媒体的可访问性
我们为你提供了一些可行的包容性设计技巧,将帮助你让你的社交媒体文章更容易。充分利用这些技巧和创建内容,每个人都可以享受和参与。